A full-stack PayPal integration
July 15, 2022
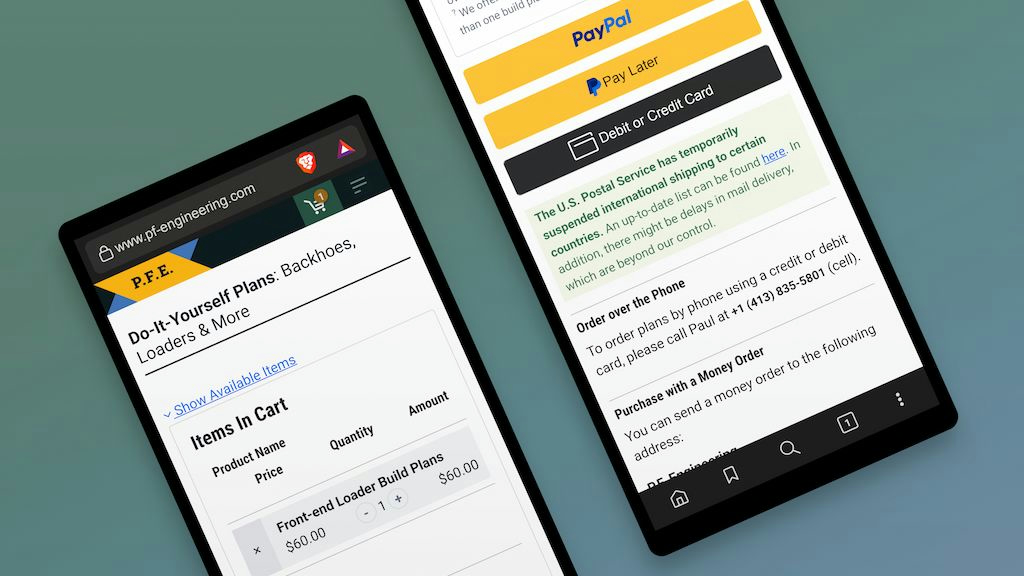
Users can now purchase P.F. Engineering’s popular DIY build plans via a modern shopping cart. This full-stack application, meticulously crafted for my client, seamlessly integrates Go with the PayPal REST API. The performant and intuitive front end is built from vanilla TypeScript, powered by a custom state manager and JSX-rendering pragma functions.
Project Highlights
- Client: P.F. Engineering
- Scope: Full-stack development, shopping cart
- Website

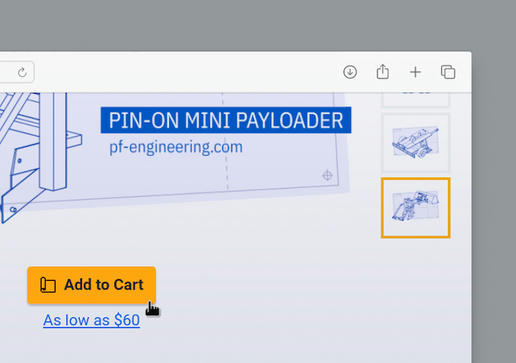
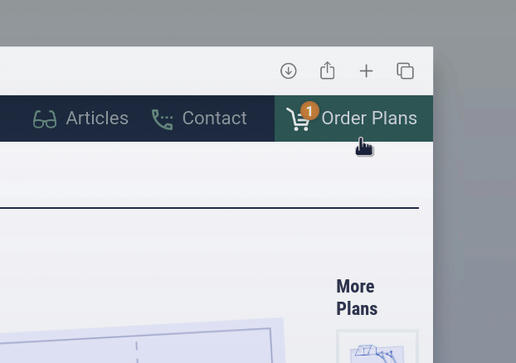
Primarily, the front-end is a single-page application. Two entities, however, operate outside of the cart page. One is a button component in the site’s menu bar. The other is a script that finds all “Add to Cart” buttons on any given page and binds each with an event listener.
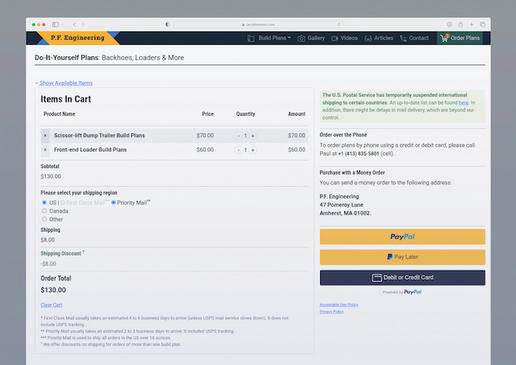
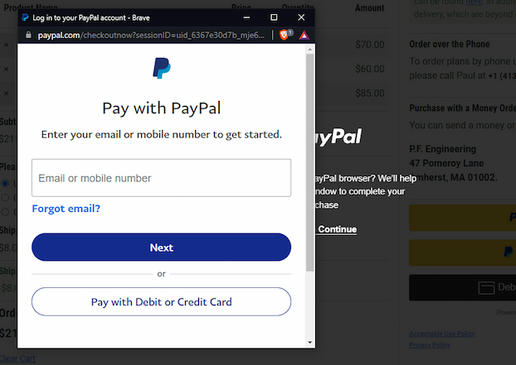
My client’s customers can now combine items into a single order, select available shipping options, and complete their transactions in a secure PayPal Checkout window.